Que ce soit pour un site web ou bien une application mobile, l'expérience utilisateur (UX) doit toujours être au centre des préoccupations des designers, développeurs et autres responsables marketing, et dans ce contexte, l'utilité des heatmaps est incontestable.
De fait, les indicateurs (KPIs) ne manquent pas aujourd'hui pour évaluer la performance d'un site Internet (taux de rebond, pages vues, etc.). Néanmoins, ils ne donnent pas forcément les solutions à apporter dans l'immédiat en fonction des problèmes rencontrés. Une heatmap pour sa part recueille des données inédites sur comment les utilisateurs interagissent avec l'interface. Ainsi, elle offre une idée concrète des mesures à prendre qui auront un réel impact sur les activités de l'entreprise.
Qu'est-ce qu'une heatmap ?
Pour un site ou une application, une heatmap est une visualisation des données qui met en exergue où les utilisateurs cliquent, comment ils se déplacent dans l'interface, et comment ils la quittent.
Esthétiquement, l'outil reprend la palette de couleurs d'une carte des températures. De ce fait, le rouge indique les zones les plus populaires tandis que le bleu sert aux endroits avec le moins d'interactions, en fonction de l'indicateur choisi. Alors qu'elles agrègent une grande quantité de données sur l'expérience utilisateur, les heatmaps permettent donc de les analyser instantanément.
Utilités des heatmaps pour l'expérience utilisateur
Cette technique peut donner lieu à d'innombrables analyses. En premier lieu, elle permet d'identifier les designs qui fonctionnent le mieux, et ainsi adopter la meilleure stratégie pour une refonte graphique d'un site ou d'une application.
D'autre part, cette méthode permet de savoir concrètement si les call-to-action (CTA) produisent réellement l'effet escompté, à savoir un clic des utilisateurs. Ici, l'on peut spécifiquement se servir d'une click map pour repérer quels CTA produisent le plus d'engagement et lesquels en produisent le moins.
Grâce à une heatmap, l'on peut également connaître jusqu'où la plupart des internautes scrollent sur une page web spécifique. Grâce à ces données, l'on pourra placer aux bons endroits les informations essentielles à présenter aux visiteurs pour qu'une majorité d'entre eux puissent les visionner.
Enfin, le dernier grand atout d'une heatmap c'est qu'elle offre un moyen pour optimiser la navigation sur tous les supports. En effet, si le responsive design adapte automatiquement une page ou une application selon l'appareil sur lequel l'utilisateur se connecte, le résultat par défaut n'est pas toujours idéal.

Comment profiter des heatmaps ?
De fait, l'on peut faire faire cette carte en interne par une équipe spécialisée en dataviz ou même en créer une soi-même. Néanmoins, l'un des moyens les plus économiques reste de faire appel à un prestataire externe. Des plateformes d'Experience Analytics comme Contentsquare offrent ainsi un service complet aux entreprises.
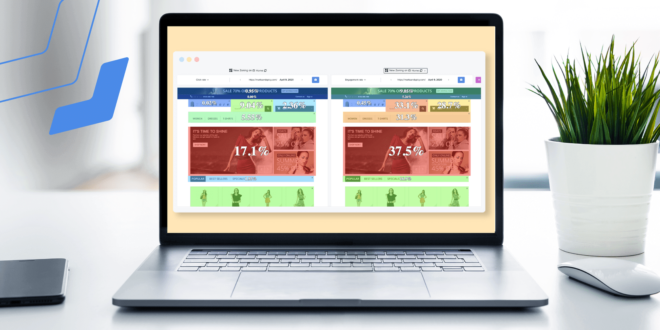
En plus des propriétés classiques des heatmaps pour améliorer l'expérience utilisateur, ces plateformes simplifient ces outils avec, par exemple, des extensions pour navigateur. De plus, avec leurs interfaces pensées pour la productivité, elles permettent aussi de comparer directement côte à côte les différents designs afin de sélectionner la meilleure.
En somme, grâce aux heatmaps, il est possible de mettre en avant les effets positifs d'un travail sur le design d'un site ou d'une application. De plus, elles génèrent de nouvelles idées pour de nouveaux tests. Et dans tous les cas, elles amélioreront l'expérience utilisateur.
- Partager l'article :